Keeper
Helping pet parents travel freely without worrying about their pets.
About this project
Keeper is the result of my 10-week-long project, It's a platform crafted to help pet owners during their travels while ensuring the safety and security of both their pets and homes. As a solo project, I led the entire product development. Many existing pet-sitting apps raise safety concerns, with distressing accounts of mishandling and theft. By analyzing the research and using design thinking I attempted to address this critical issue by prioritizing pet safety and reliable care, offering professionally trained and trustworthy pet sitters empowering owners to travel without concern for their beloved companions.
My Role: Product Design, UX Research, Usability Testing, Ui Design & Prototype
Timeline: 10 Weeks
Tools: Figma
The Problem
Millennials are choosing not to travel due to their pets.
82%
of pet owners report feeling worried about their dogs when they are traveling away.
My Process
Research
I interviewed a diverse group of Canadian pet owners utilizing a standardized set of 10 questions to uncover and highlight key issues behind why millennial pet owners choose not to travel. This qualitative approach gave the design process a direction to ensure users’ concerns would be resolved. Here are the key concerns pet owners had.
Insights from interview highlighted 3 major themes
Trust and reliability concerns significantly influence whether pet owners travel or not.
Limited pet-friendly travel options frequently result in cancellations or changes to desired plans.
Pet’s well-being is a priority for pet owners when they are away from them.
Competitive Analysis
A well-known direct competitor of Keeper was analyzed to identify strengths and areas for improvement in existing services. Reviews from users revealed opportunities to enhance trust and peace of mind for pet owners while selecting sitters on Keeper.
The platform is accused of removing negative reviews from pet sitters’ profiles, a big credibility and trust issue.
Despite background checks, the platform has suspicious pet sitters available to hire
.Sitter negligence led to pet harm, property damage, and theft.
Competitive Analysis Insights
Research Outcome
The interview and competitive analysis both showed that the biggest contributor to pet owners not traveling is difficulty in finding reliable and trusted pet sitters. In my solution, I explored how can I help pet owners overcome this.
Persona & Experience Mapping
Based on research findings, I formed a User Persona and Experience Map. Meet Sarah, who had to cancel her Christmas trip due to unreliable pet-sitting services amidst mixed reviews. This revealed key pain points and design opportunities.
Designing Solution
User Flow
For my solution the key task flow is booking a reliable pet sitter, I mapped out a task flow showing how Sarah would go about doing this.
Wireframe Sketches
With the defined task flow, I started sketching different screens that would help Sarah hire a reliable pet sitter. After exploring different options, below are the chosen screens for further development.
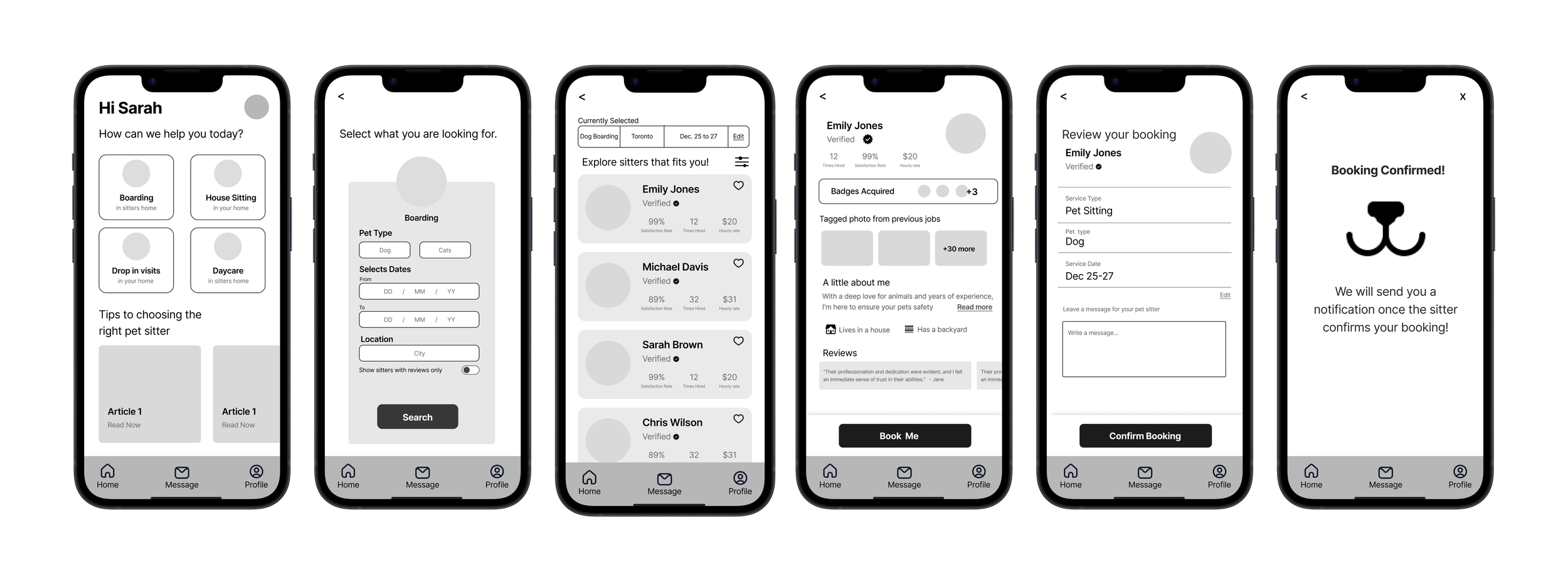
Initial Wireframes
To provide a cohesive user experience I digitized the sketched screens in Figma. The goal here was to make a working prototype so that it could be tested with potential users.
Testing Wireframes
I tested the wireframes with 10 users to reveal what worked in my designed solution and uncovered elements I missed in my initial design. Apart from visual design changes, here are some of the key changes made to the app based on user feedback.
UI Design
Some words that describe the mood and emotion of the app are trustworthy, reliable, stress-free, friendly and safe. As a designer, I can take these words and translate it into colors, icons, fonts and other visual elements of the app.
Adding Color, Naming the app and developing icons
To ensure a welcoming, trustworthy experience for users like Sarah, I collected images reflecting Keeper's essence. I extracted the colors that stood out from the reference and chose the color #305C4F as it had the essence of trust and reliability. Using a spider diagram I came up with the name Keeper and developed a logo and icons for the app.
Accessibility
To ensure my product is accessible to everyone, I used Web Content Accessibility Guidelines (WCAG) guidelines by testing text color contrast on colored backgrounds, meeting AAA standards for broader audience accessibility, regardless of the visual abilities of users.
Design System
A design library was made that holds all the design elements of Keeper. This library serves as a guide for any designer who needs to design any new element for the Keeper.
Jump to Solution
Introducing Keeper
Solution
Helping pet owners find the perfect, safe, and reliable pet sitter.
Marketing
With a product to market, I created a marketing website for Keeper for desktop as well as mobile. The idea was to stick with brand colors to create brand awareness and recognition, as well as to bring more storytelling elements to this marketing website.
Final Thoughts
This was Keeper, it was a challenging project but I learned value of research and how it directly impacts the product. If I had more time I would have done more testing to identify any gaps in the product.
Nacho - Inspiration for Keeper
With that, the case study ends. Thanks for taking the time to go through it.
Connect with me on LinkedIn or email at ranakrishna26@gmail.com