Empowering pet parents to travel freely
Keeper
Overview
Pet owners feel hesitant to travel and even with existing platforms providing pet sitter services, there remains the issue of reliability of pet sitters. Spearheaded as a solo project, Keeper addresses prevalent safety concerns in existing pet-sitting apps by providing professionally trained and vetted sitters.
Highlights from User Interviews
Trust and reliability concerns significantly influence whether pet owners travel or not.
Limited pet-friendly travel options frequently result in cancellations or changes to desired plans.
Pet’s well-being is a priority for pet owners when they are away from them.
Project Goal
The main aim of the project was to empower pet owners to travel confidently as 82% of pet owners reported feeling worried about their pets when they are away.
Process overview
During the discovery phase, I employed various frameworks to gain an understanding of the problem from multiple perspectives. This included interviewing pet owners who were asked a set of 10 standardized questions and reviewing existing products in the market.
Solution
Task Flow
My Role: Product Designer
Responsibilities: UX Research, Usability Testing, Ui Design & Prototype
Tools: Figma
Research insights
The analysis revealed that pet owners' travel decisions are heavily influenced by trust in pet care providers. The competitive analysis identified a gap in trust and safety with existing services, highlighting issues like removed negative reviews, questionable sitters, and negligence leading to harm.
With a better understanding of the problem, I developed a user persona and experience map to understand users' experiences and find opportunities to provide solutions. I worked out the key task flow, developed wireframes, tested with users, and polished the designs based on user feedback
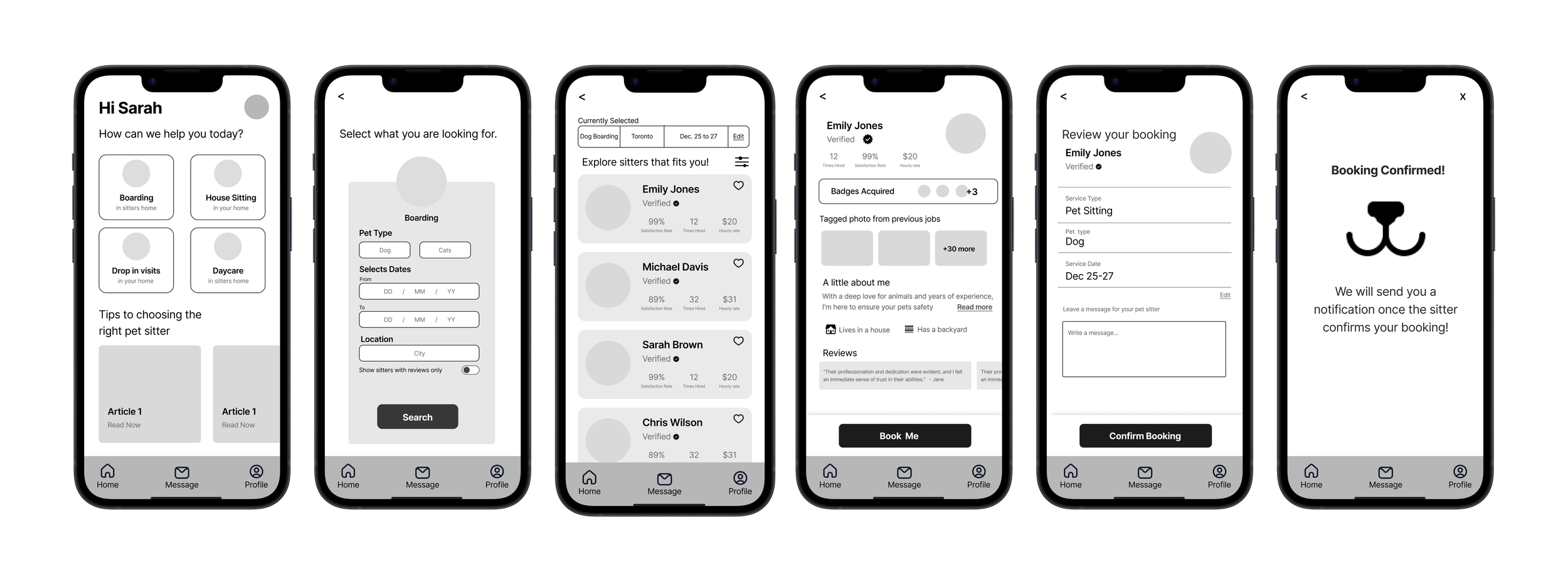
Wireframes
User Testing
Branding and UI Design
Brand identity and a design system was created to develop the interface and give the product a cohesive look.
To ensure a welcoming, trustworthy experience for users, I collected images reflecting Keeper's essence. I extracted the colors that stood out from the reference and chose the color #305C4F as it captured the essence of trust and reliability. Using a spider diagram I came up with the name Keeper and developed a logo and icons for the app.
Design System
A design library was made that holds all the design elements of Keeper. This library serves as a guide for any designer who needs to design any new element for the Keeper.
Accessibility
To ensure my product is accessible to everyone, I used Web Content Accessibility Guidelines (WCAG) guidelines by testing text color contrast on colored backgrounds, meeting AAA standards for broader audience accessibility, regardless of the visual abilities of users.
Jump to Solution
Introducing Keeper
Helping pet owners find the perfect, safe, and reliable pet sitter.
Marketing
With a product to market, I created a marketing website for Keeper for desktop as well as mobile. The idea was to stick with brand colors to create brand awareness and recognition, as well as to bring more storytelling elements to this marketing website.
Final Thoughts
This was Keeper, it was a challenging project but I learned value of research and how it directly impacts the product. If I had more time I would have done more testing to identify any gaps in the product.
Nacho - Inspiration for Keeper
With that, the case study ends. Thanks for taking the time to go through it.
Connect on LinkedIn or email me at ranakrishna26@gmail.com